Here you will learn how to set display conditions/behaviors for your fields within our new Forms feature
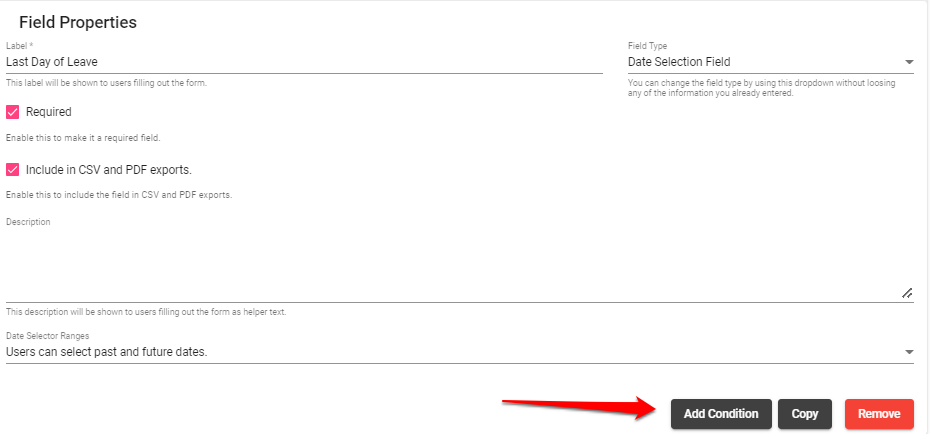
If you are editing a already created Form or have just Saved your form you will then be able to see the new Add Condition box on the bottom when you expand each of your Saved fields.

This will not appear on a form that you add after you have Saved. You will have to save again in order for this to become visible on that field.
This feature will allow you to add a Condition to this field that can change the behaviour of it depending on set factors. For example, if a user selects one option in a choose option field, different additional fields can then pop up for the User depending on what they have selected.
When you click Add Condition you will be given three lines to fill out.
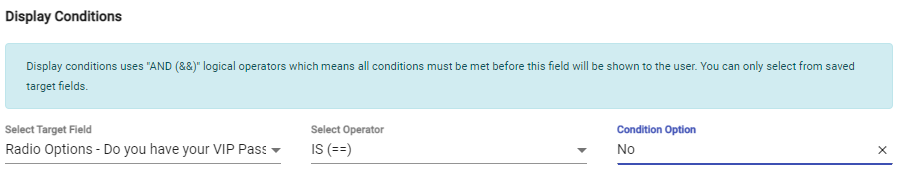
- Select Target Field- set the field that you want the current field you are setting the condition for to react to. Every field should appear in a drop down menu when you click this except for the one you are currently editing.
- Select Operator- set whether the field will react if the Target Field answer meets a certain operator criteria in relation to the Condition Value (so for example the target field answer either IS or IS NOT the condition option).
You can currently select from the following options however more will become available in future updates.
- Condition Option or Value (depending on field type)- that the Target Field will need to display (or be selected by the User) in order for the condition to take effect.
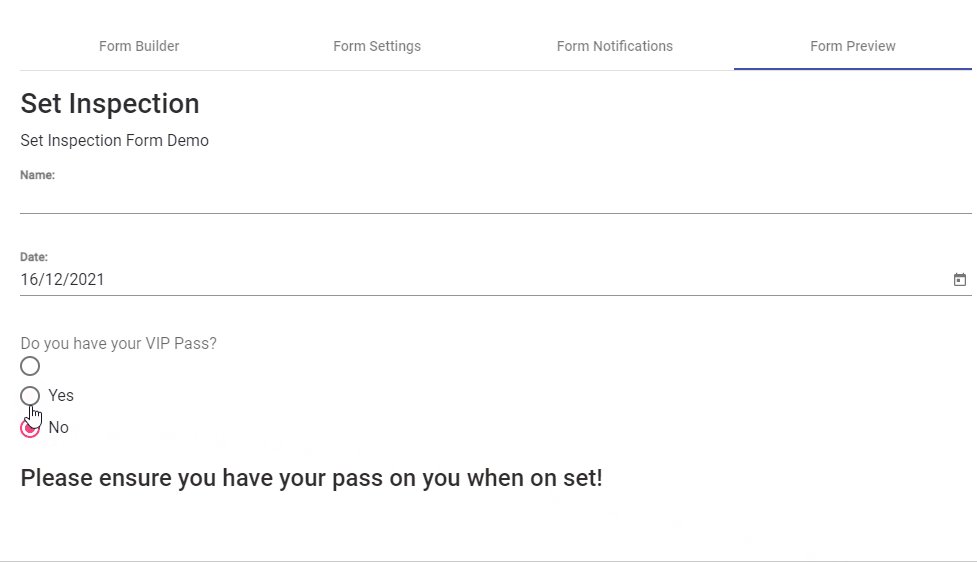
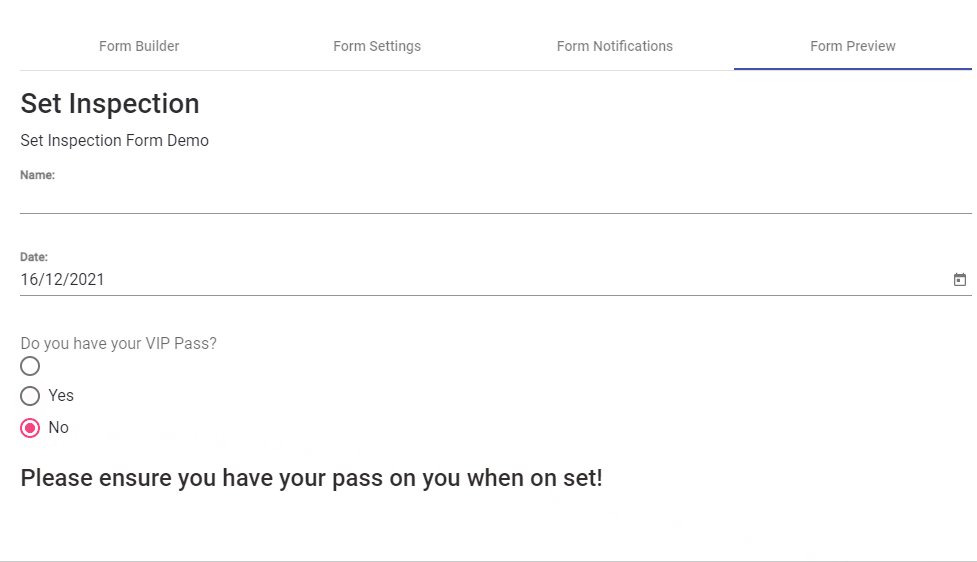
So as an example here we have added the following Display Conditions that displays a message for somebody not having their VIP pass for a set.

So in this case, the Target Field is a previously Saved Radio Options Field which is asking if the User has their VIP pass or not (can choose from Yes or No)
The Select Operator is then set to IS and the Condition Option or Value is set to No. This means that whenever the person selects No (Condition value) in the Target Field our reaction/condition will then occur and our message should appear.
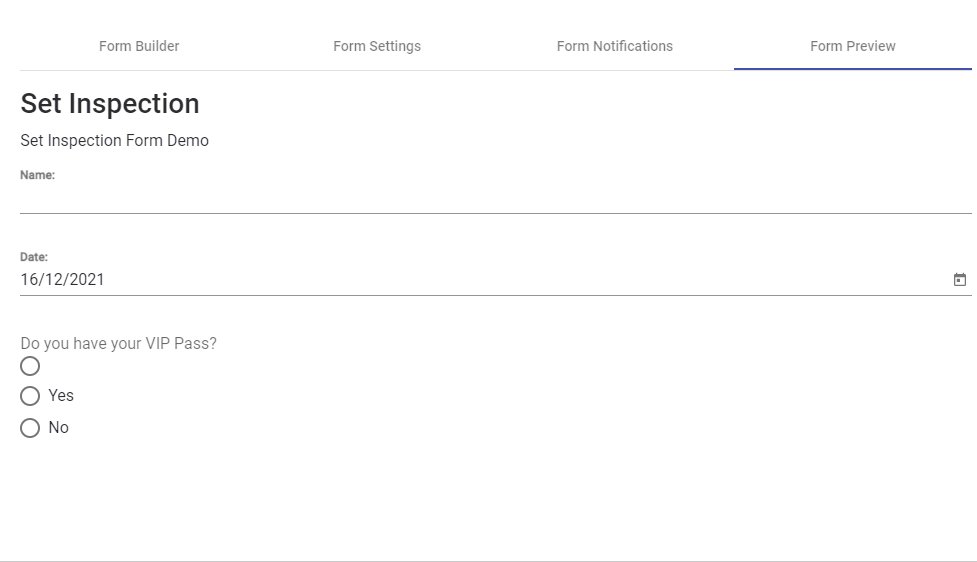
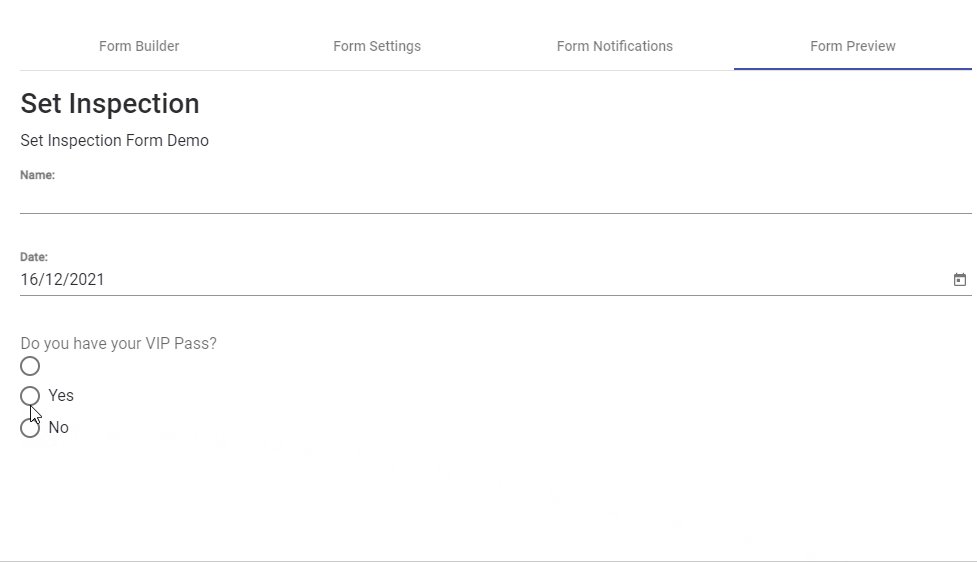
Now when we view the Form in our Form Preview our message will now only appear when No is selected, instructing them that they need the VIP pass to enter

There are many different combinations that you can achieve with this feature. For example, you could have certain messages come up if the User ticks a certain option like the example above or block off other fields from appearing for a User (by setting the Operator to IS NOT when they select a certain job title etc.
If you need any further help or have any questions please contact the support team by email setconnectsupport@lucidity.io